
Crear una visualización Codesys 2.3
hace 4 años · Actualizado hace 3 años
Elementos en una visualización Codesys 2.3

Una de la ventajas que nos ofrece el software de Codesys 2.3 es la de crear visualizaciones, en las cuales podemos ir agregando elementos que nos permiten monitorear e interactuar con nuestro proyecto. Los principales elementos que podemos utilizar son:
- Botones
- Lámparas
- Campos numéricos
- Campos de texto
- Imágenes
- Histogramas
- Gráficas
- Medidores
- Tablas
- Alarmas
- Navegar entre diferentes páginas
¿Cómo crear una visualización en Codesys 2.3?
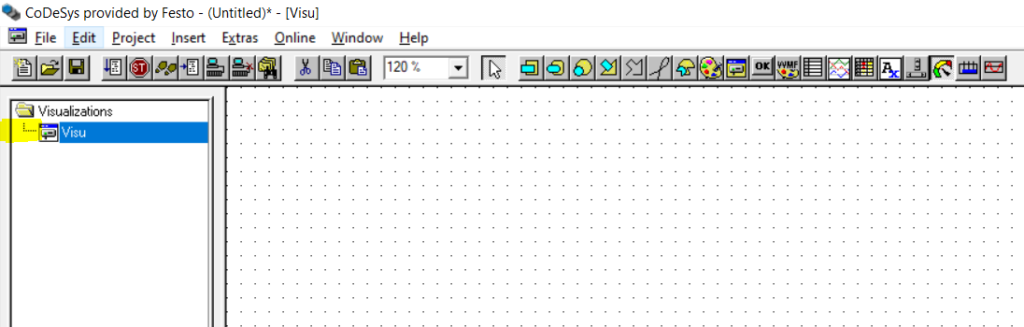
Para agregar una visualización a nuestro proyecto en Codesys 2.3 se debe de presionar el botón de "Visualizations" que se encuentra del lado izquierdo en la parte inferior:
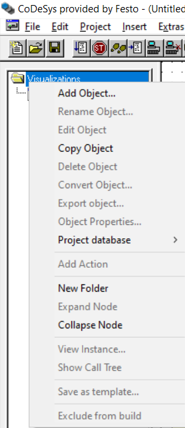
Después en la carpeta que aparece, debemos dar click derecho y seleccionamos la opción de "Add Object".

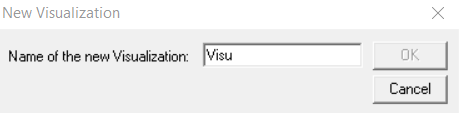
Aparece la ventana de "New Visualization", ahí debemos de elegir un nombre para nuestra visualización.

Por último debe de aparecer nuestra visualización del lado izquierdo.

Agregar elementos en una visualización Codesys 2.3
En la parte superior aparecen los distintos elementos que podemos agregar a nuestra visualización, los principales son figuras como recuadros, círculos, trazos, etc.
También aparecen los elementos como botones, imágenes, gráficas, tablas, alarmas, medidores, histogramas, gráfica de barras.
Lógica encender y apagar una lámpara
Antes de crear una pequeña visualización que consistirá en un botón y una lámpara, debemos de crear algunas variables y una lógica para lograrlo.
La siguiente imagen muestra las variables que debemos de crear y la lógica que tenemos que programa.
PROGRAM PLC_PRG
VAR
Lampara: BOOL;
bBoton1: BOOL;
END_VAR
Visualización con Botón y Lámpara
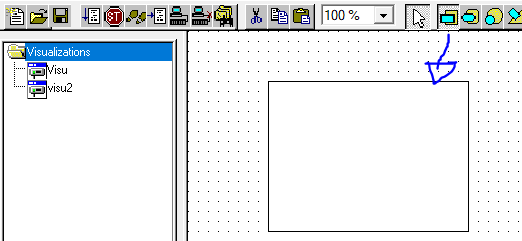
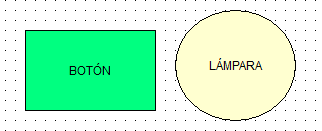
Después de haber creado la lógica, regresamos a la visualización. Vamos a agregar una figura de rectángulo como botón y un círculo como lámpara.
Primero presionamos el ícono de "Rectángulo" y después en el área de trabajo damos un click izquierdo, después arrastramos el mouse (sin soltar el botón izquierdo del mouse) y después dejamos de dar click.

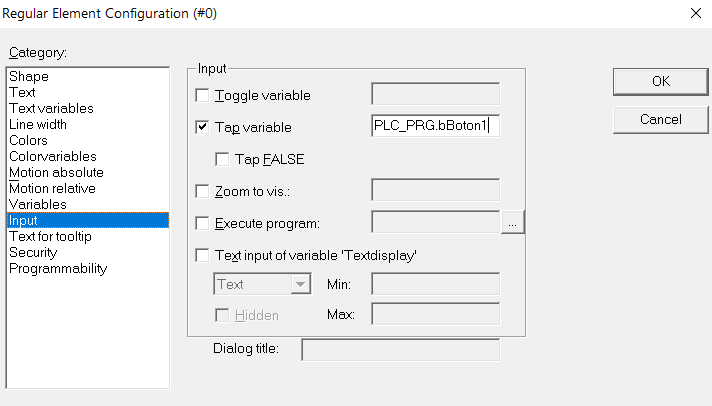
Como se puede observar en la imagen acabamos de crear un rectángulo, ahora debemos de asignarle una variable, la cual sería la dirección de escritura. Damos doble click sobre el rectángulo y seleccionamos la opción de "Input", existen 2 tipos de funcionamiento TAP o TOGGLE, vamos a elegir la opción de TAP y ahí debemos de colocar la dirección de nuestra variable, en este caso PLC_PRG.bBoton1

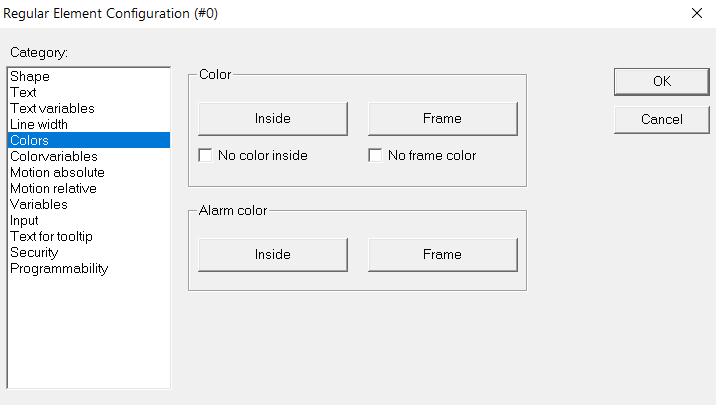
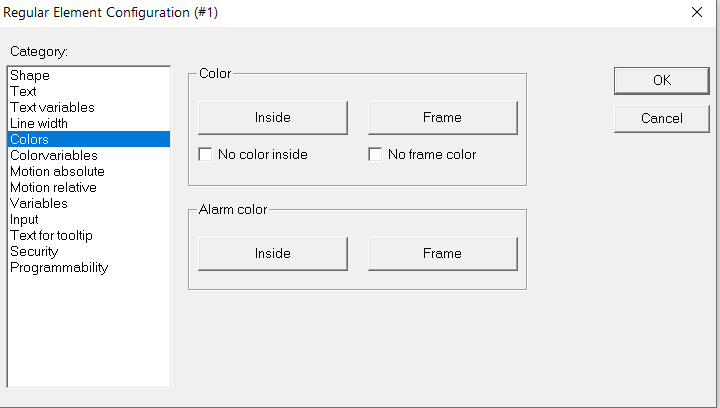
También podemos indicar el color del botón, en la categoría de "Colors", ahí tenemos la opción de elegir 2 colores, cuando la señal tiene un valor de 0 (Color Inside) y cuando tiene un valor de 1 (Alarm Color Inside). En este caso elegiremos el color "Verde".

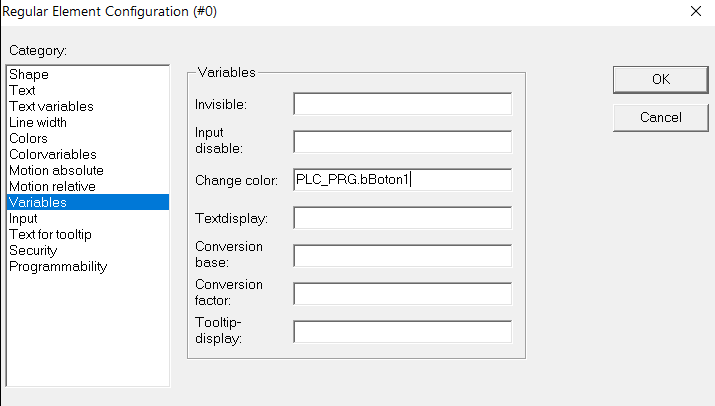
Para que el color del botón cambie debemos de indicar la variable en la categoría "Variables" en la opción de "Change Color", como aparece en la siguiente imagen.

Después tenemos que agregar el círculo, el cual representará a nuestra lámpara. A continuación en el área de trabajo damos un click izquierdo, después arrastramos el mouse (sin soltar el botón izquierdo del mouse) y después dejamos de dar click.
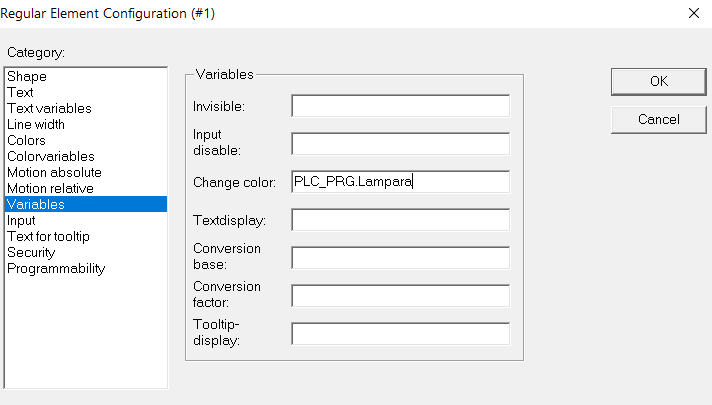
Como se puede observar en la imagen acabamos de crear un círculo, ahora debemos de asignarle una variable, la cual sería la dirección de lectura. Damos doble click sobre el círculo y en la categoría de "Variables" en la opción de "Change Color" debemos de escribir la dirección de nuestra lámpara:
PLC_PRG.Lampara
Ahora, debemos de asignarle un color a nuestro círculo, para esto elegimos la categoría "Colors" y seleccionamos cuando la señal tiene un valor de 0 (Color Inside) y cuando tiene un valor de 1 (Alarm Color Inside).

Ahora, debemos de asignarle un color a nuestro círculo, para esto elegimos la categoría "Colors" y seleccionamos cuando la señal tiene un valor de 0 (Color Inside) y cuando tiene un valor de 1 (Alarm Color Inside).

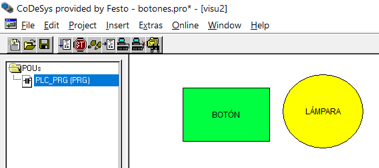
Al terminar debemos de tener nuestra visualización como la que se muestra a continuación.

Para probar el funcionamiento debemos de seleccionar la opción de "Simulation Mode" desde el menu "Online", después nos vamos en línea presionando Menu-->Online-->Login y presionamos "RUN".

Presionamos nuestro botón (rectángulo) y debería de cambiar el estado de nuestra lámpara (círculo).
Vídeo con procedimiento paso a paso
En el siguiente vídeo muestro como agregar botones y lámparas de 2 maneras diferentes, te invito a verlo para practicar.
Les comparto el proyecto creado, en el siguiente enlace
⭐️ Si quieres saber más de otros artículos parecidos a Crear una visualización Codesys 2.3 puedes visitar nuestra categoría Codesys 2.3. Te esperamos dentro 👍
Deja una respuesta








Entradas de Interes